Matte painting per environment in VR
Il matte painting (letteralmente: ‘pittura degli sfondi’) è una tecnica largamente usata nel mondo del cinema, che consente di realizzare, verosimilmente senza grosse...
Filtra per Categoria
Il matte painting (letteralmente: ‘pittura degli sfondi’) è una tecnica largamente usata nel mondo del cinema, che consente di realizzare, verosimilmente senza grosse...
Una volta ricevuti gli asset 3d realizzati da Yuri ed i concept effettuati da Thomas, mi sono messa all’opera sul texturing degli interni. Nonostante avessi un’idea...
Per la realizzazione della scenografia di Vajont ho dovuto tenere a mente tre fondamentali richieste: la dimensione della stanza, e la conseguente disposizione degli oggetti...
Posso asserire che i concept di Vajont sono cresciuti di pari passo con la maturazione dell’idea generale dell’opera stessa. Poiché i character del pezzo sono ispirati a...
Il matte painting (letteralmente: ‘pittura degli sfondi’) è una tecnica largamente usata nel mondo del cinema, che consente di realizzare, verosimilmente senza grosse difficoltà, scenari inesistenti, difficilmente raggiungibili o troppo costosi da costruire.
In origine, quando il cinema era ancora realizzato impressionando una pellicola, il matte painting veniva realizzato dipingendo i vari elementi dei fondali su una lastra di vetro, così da poterla agilmente integrare ai negativi.
Ad oggi, questa tecnica è stata completamente trasposta in digitale: attraverso software di editing di immagini (come Photoshop) e software di compositing (come Nuke o After Effects) vengono dapprima composti gli sfondi, e successivamente integrati all’interno del girato. Non solo: l’agilità ed il potenziale di questa tecnica hanno fatto sì che, negli anni, sempre più videogiochi la includessero nel propio work-flow di produzione.
Anche noi abbiamo deciso di ricorrere al matte painting per la realizzazione degli sfondi della nostra esperienza. Poiché avevamo necessità di ricostruire unicamente ciò che fosse visibile in lontananza ed attraverso le finestre, siamo ricorsi a questa tecnica, capace di garantire un risultato fotorealistico ed ottimizzato, sia in termini di conta poligonale che di work-flow.
Così, anziché utilizzare il normale flusso di lavoro di modellazione in primis e texturing a seguire – processo che avrebbe visto impegnate due diverse figure professionali per molti giorni – mi sono messo all’opera.
Non mi stancherò mai di dirlo: la ricerca delle reference è un’operazione fondamentale per la progettazione visiva di qualsiasi tipologia di elemento.
Per conferire coerenza storica alla narrazione – sebbene con le debite licenze – avevamo individuato la posizione della casa a ridosso del bacino artificiale, prendendo spunto da piccoli nugoli di case presenti prima del disastro. Abbiamo utilizzato libri dell’epoca per avere un’idea più precisa della localizzazione di queste abitazioni, per la maggior parte – non nel nostro caso -destinate ad abitazioni stagionali degli allevatori.
Mi sono dunque concentrato sullo studio delle montagne nella zona del Vajont, comprendendone sia la forma, sia la flora; ho ricostruito, utilizzando immagini dell’epoca, quella che era la dimensione del lago prima del disastro.

Alcune delle reference che ho raccolto. A sinistra ed al centro: il lago del Vajont, prima del disastro. A destra: il profilo delle montagne e l’attuale dimensione del lago.
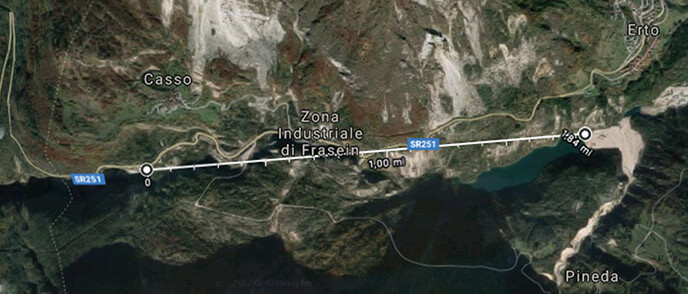
Mi sono servito degli strumenti di misurazione integrati in Google Maps per avere una chiara idea delle dimensioni del bacino e della distanza tra i vari elementi.

La distanza dalla diga (considerata come ‘punto 0’) alla fine del lago, misurata su Google Maps. Questa zona ospitava il bacino artificiale del Vajont prima del disastro.
In Maya mi sono posizionato nei pressi delle finestre, inquadrando dall’interno all’esterno con un angolo di camera che fosse coerente con quello degli headset VR (a seconda del modello utilizzato, il field-of-view di ciascun headset si aggira tra i 100° ed i 110°).
Dopodiché, ho posizionato degli ingombri generici, che potessero darmi un’idea generale dei volumi da implementare in fase successiva. Ho posizionato la diga affinché fosse abbastanza distante dal punto di vista, pur mantenendo la sua ‘presenza’ all’interno del campo visivo.

Il block-out della finestra a ridosso della diga, così come renderizzato in Maya.
Ho quindi importato i render in Photoshop, con l’obiettivo un vero e proprio concept in 2D di ciascuna delle due viste che mi interessava definire, da utilizzare come vera e propria guida per le fasi di lavorazione successiva.
Ho aggiunto le montagne su layer diversi, ricostruendo un punto di vista che fosse coerente sulla base delle reference visive raccolte; ho aggiunto degli alberi e della nebbia per avere un più chiaro effetto di quanto avrei ricreato in Realtà Virtuale.

Le varie fasi di realizzazione del concept.
Da Photoshop ho esportato i diversi livelli di montagne in altrettanti file .png senza sfondo; dopodiché, sono tornato a lavorare in Maya.
All’interno dell’Hypershade di Maya, ho inserito un projection node all’interno di un comune materiale. Questo nodo genera un vero e proprio ‘proiettore di immagini’, che agisce non appena esso viene applicato ad una mesh. Ho quindi duplicato questo materiale per il numero di montagne presenti in scena, assegnando a ciascuno di essi un diverso .png: il mio obiettivo era fare in modo che ciascun ‘proiettore’ ricreasse i profili di uno ed un solo rilievo.

Il nodo di proiezione così come realizzato all’interno dell’Hypershade.
Ho creato un numero di piani pari al numero di monti da realizzare, collegando ciascuno di essi ad uno specifico proiettore. La scelta di utilizzare dei piani – e non delle forme geometriche complesse – mi ha consentito di risparmiare tempo e numero di poligoni in scena, così da avere fin da subito un progetto ottimizzato.
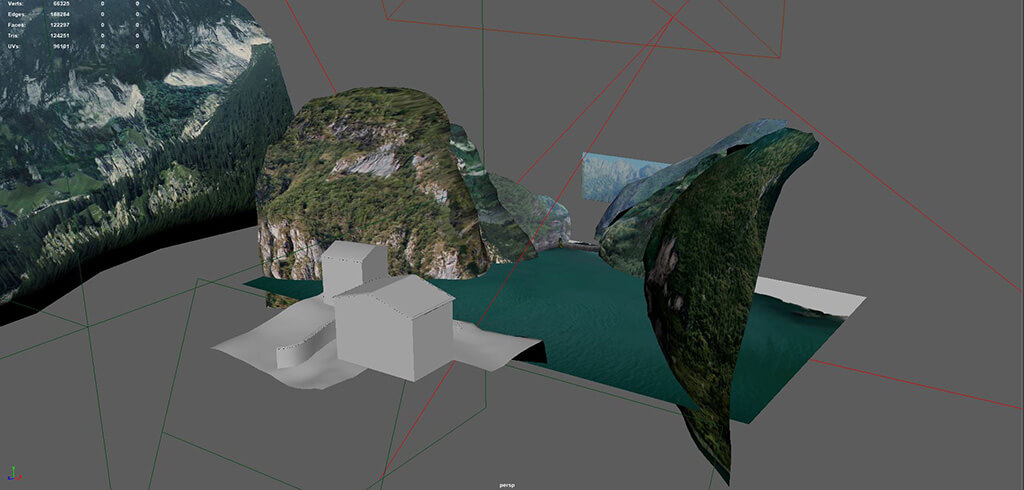
Ho disposto i piani simulando una diversa distanza dalla casa, ed assicurandomi che tra di essi non si percepisse il vuoto. Dopodiché, utilizzando i tool di modellazione di Maya, ho dato a ciascun piano l’aspetto di un monte: passaggio essenziale, affinché la luce in Unity potesse colpire le mesh in modo verosimile.

I profili dei monti così come ricreati in Maya, disposti a diverse distanze sull’asse z.
Ovviamente, più la montagna è vicina al punto di vista, maggiore è il numero di poligoni e di dettaglio.

Le diverse montagne, riprese da una differente angolazione. È possibile vedere la topologia della mesh selezionata.
Ho ripetuto questi passaggi per le case presenti in scena, per l’acqua e per la diga.
In Unity, ho applicato un algoritmo di delight per eliminare le informazioni di luce sulle diverse texture, così da non sovrapporsi – in modo incoerente – al lighting generale dell’ambiente.

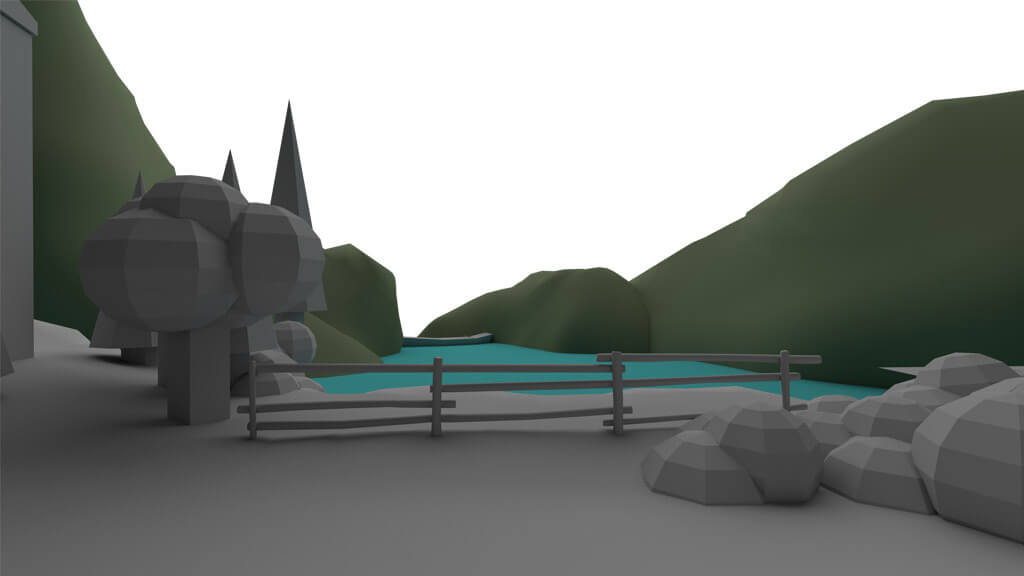
Il risultato finale
Oltre al matte-painting dell’esperienza Vajont, ho realizzato la progettazione visiva degli interni dell’esperienza.