Graphic User Interface per esperienze in Realtà Virtuale
In passato, mi sono occupato più volte di studiare e realizzare Graphic User Interface per diversi tipi di progetti, incluse esperienze in Realtà Virtuale. La Graphic User...
Filtra per Categoria
In passato, mi sono occupato più volte di studiare e realizzare Graphic User Interface per diversi tipi di progetti, incluse esperienze in Realtà Virtuale.
La Graphic User Interface (brevemente, GUI) è un sistema di componenti visivi che consentono all’utente di interagire con il software – nel nostro caso, un progetto VR – in modo visuale ed intuitivo. Nella fattispecie, la GUI guida il partecipante all’interno del flusso di esperienza, sostenendo la fase di tutorial e di gioco, mostrando gli oggetti interattivi ed il modo corretto per effettuare le interazioni, includendo cursori, pulsanti ed icone.
Quel che ho fatto per Vajont, in realtà, si discosta da quanto ho elaborato in precedenti occasioni.
Avevamo il desiderio di creare una Graphic User Interface che non fosse una semplice e fredda apposizione di istruzioni, quanto piuttosto un ulteriore elemento capace di raccontare una porzione di storia.

Nell’esperienza sono disseminati piccoli indizi che rimandano al background dei diversi personaggi. Nella fattispecie, l’ingresso del marito viene anticipato dalla sua passione per il disegno e la pittura, di cui è presente qualche esempio appeso alle pareti.
Era possibile costruire un collegamento – mi sono chiesto assieme a Iolanda, la regista del progetto – tra la passione del marito e la GUI?
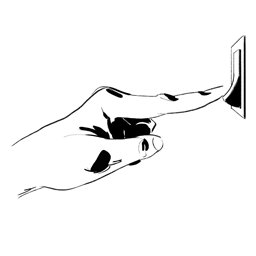
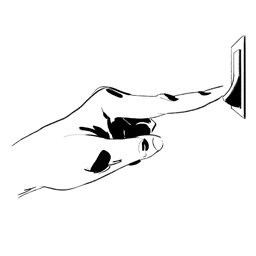
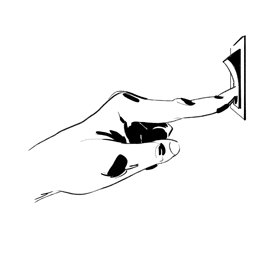
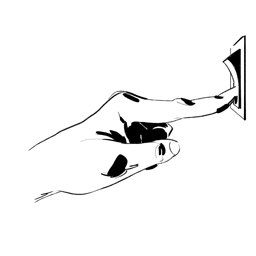
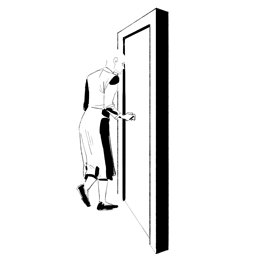
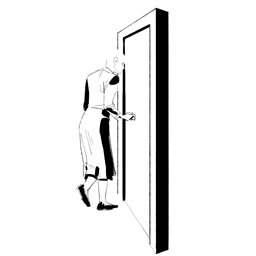
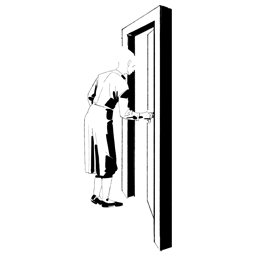
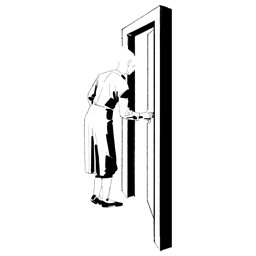
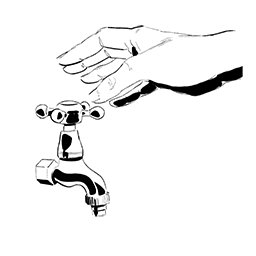
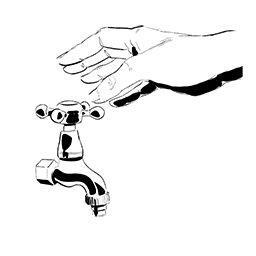
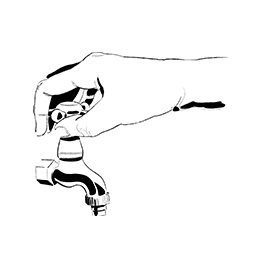
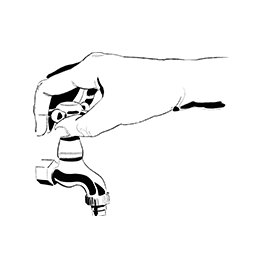
Ebbene, sì: abbiamo immaginato che le numerose icone presenti nell’ambientazione, atte a guidare il partecipante all’interno dell’esperienza, fossero state disegnate dal marito stesso.
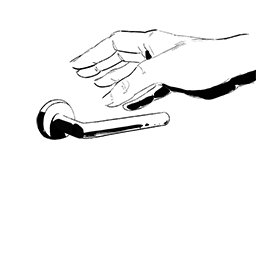
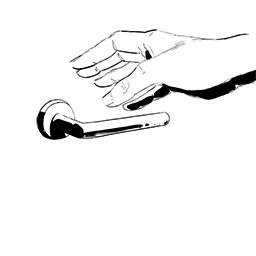
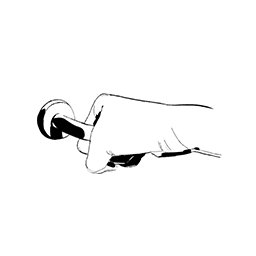
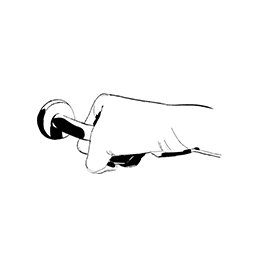
Ho attinto a piene mani al mio percorso di studi da fumettista per ricreare uno stile semplice e contemporaneamente evocativo, affinché ciascuna immagine fosse istintivamente comprensibile, senza necessità di interpretazione.
Ho lavorato in Photoshop per disegnare le diverse icone, sfruttando le possibilità offerte dalla timeline per realizzare le varie animazioni. Ciascuna animazione è costituita da un loop di due frame.

La timeline di Photoshop.
Le diverse immagini sono quindi state esportate come .png con sfondo trasparente, per essere di conseguenza agevolmente importate in Unity.
Di seguito, alcuni esempi di quanto ho realizzato.






Comments